Portfolio Mathéo CHUPIN - 2025
Quelques projets
LaFleur
Site marchand fictif en Php dans le cadre du BTS SIO.
BlackJack
BlackJack est un jeu de blackjack développé en HTML, CSS et JavaScript dans le cadre de mon BTS SIO.
JusteNombre
Le Juste Nombre est un jeu web développé en HTML, CSS et JavaScript dans le cadre de mon BTS SIO.
AllergoMenu
AllergoMenu est une application culinaire prenant en compte les allergies et régimes des utilisateurs, développée en Java (client lourd) et déclinée en Java EE pour la version web. Réalisé en groupe de 6 selon la méthode Agile dans le cadre du BTS SIO.
GLPI
GLPI (Gestionnaire Libre de Parc Informatique) est un projet de ticketing et de suivi de matériel déployé en TP. Il permet aux utilisateurs de signaler des incidents et aux services informatiques de suivre l’état du parc dans une entreprise fictive.
ActiveDirectory
Mise en place d’un annuaire Active Directory sur Windows Server dans le cadre d’un TP “TechNova”. J’y ai configuré l’organisation en Unités d’Organisation (UO) et en groupes, et appliqué des stratégies de connexion horaires.
BeatSaintClaire
BeatSaintClaire est une application de détection de BPM en temps réel développée en Python pour Studio 213°Nord. Elle analyse le flux audio du micro et transmet le tempo à Resolume Arena via AbletonLink et OSC.
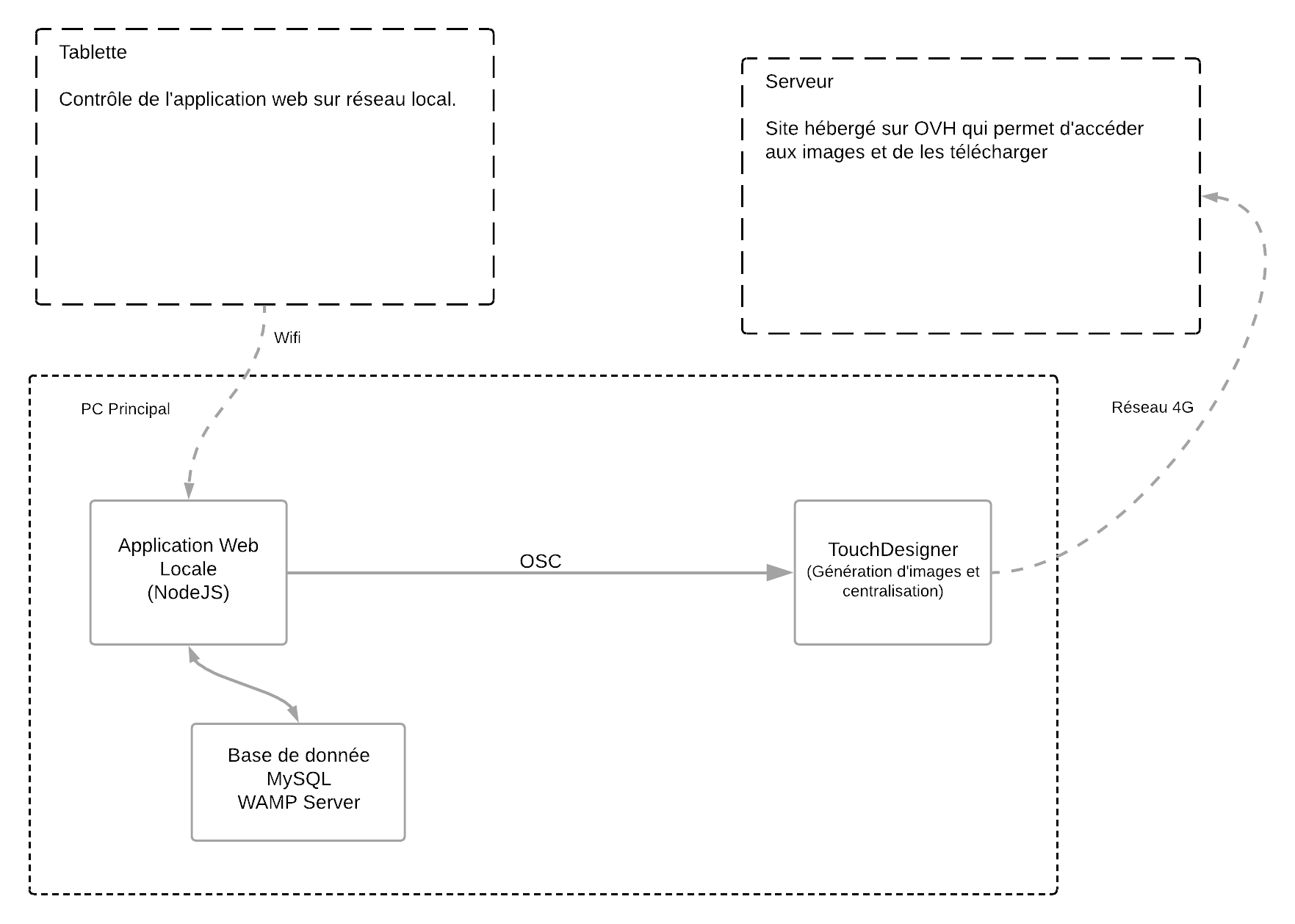
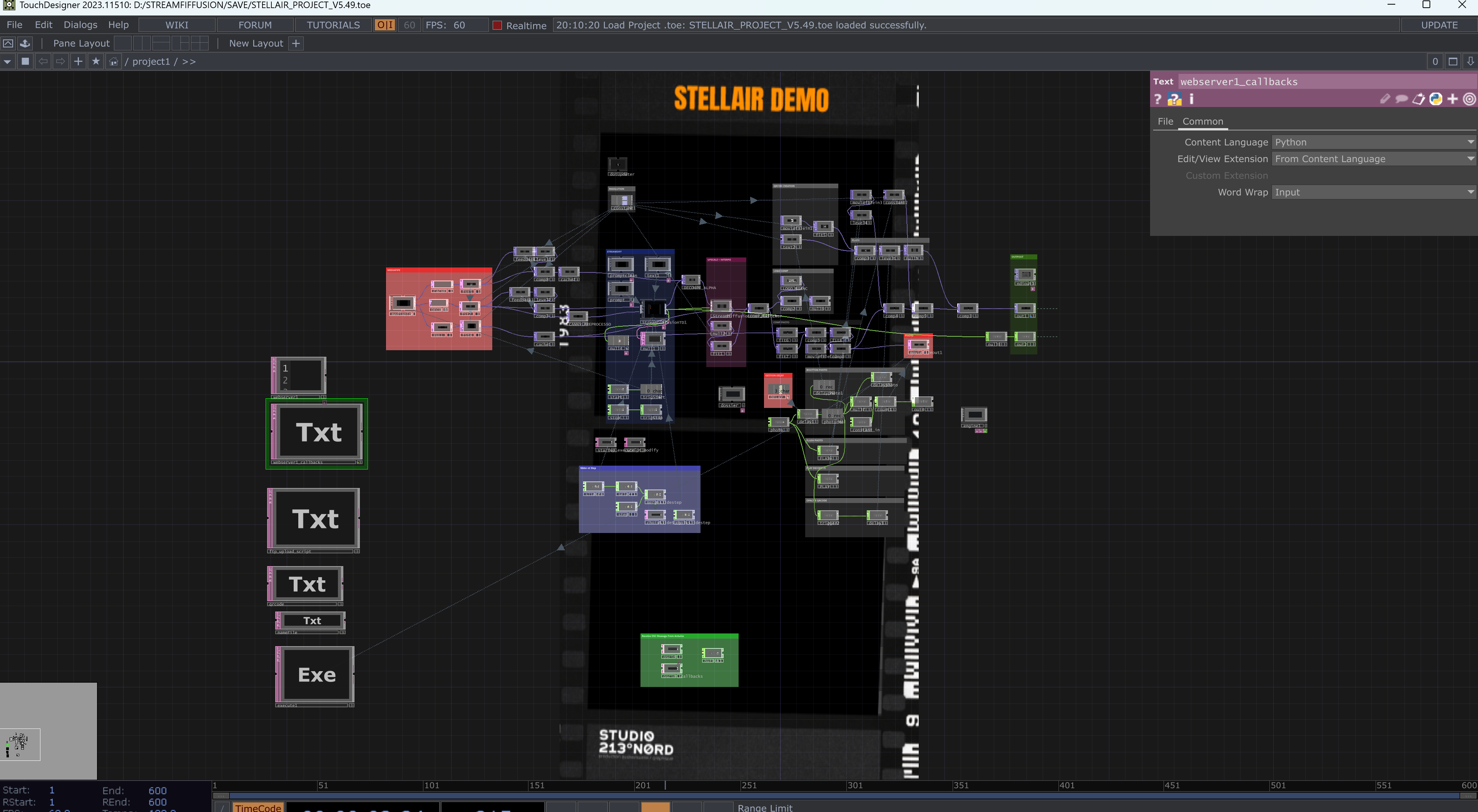
Stellair

Stellair est un système hybride (web + client lourd) développé en partie en Python lors de ma première période de stage chez Studio 213°Nord. Il transforme un simple photomaton en borne IA : l’utilisateur choisit un prompt, le module génère des images (30 images par seconde), puis capture et renvoie la photo.
QRSign
QRSign est une application d’émargement digital développée en Node.js, HTML, CSS et JavaScript pendant mon temps libre. Elle génère un QR code unique pour chaque séance, que les participants scannent pour valider leur présence.